
Kuidas seadistada Bootstrapis enda värvipalett?
Jätkame sealt kus pooleli jäime – Kuidas installida custom bootstrap?
Bootstrap CSS raamistikuga arenduskeskkond on meil nüüd püsti, aeg on teha seda, mis plaanis – muuta värvipalett selliseks, mida meie disain ette näeb.
Bootstrapi värviskeem
Bootstrapis ja see on ilmselt levinud värviskeem üldse, on värvid jaotatud nö funktsionaalsuse järgi nö muutujateks vaata Bootstrapi värve Bootstrapi kodulehelt.
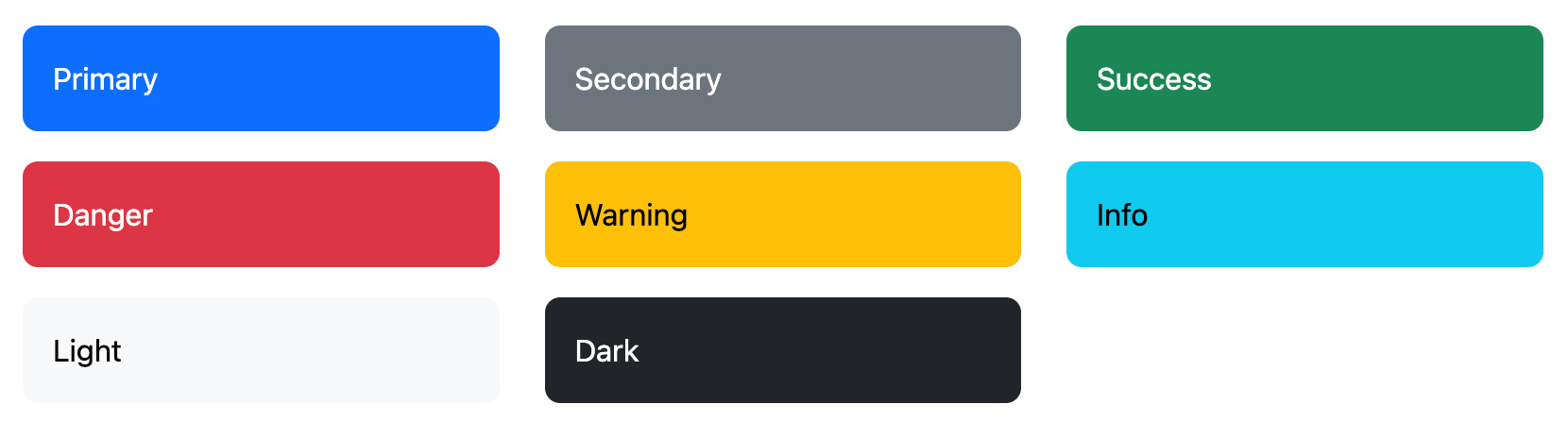
Bootstrapi põhiskeemi värvide muutujate nimed:
- primary – disaini põhivärv, nö brandi värv
- secondary – sekundaarne ehk täiendvärv
- tertiary – madalama prioriteediga elementide värv, mis täiendab eelnevaid kuid ei konkureeri nendega.
- body – vaikimisi esiplaani ja tausta värv
- dark
- light
- emphasis
- border
Süsteemi värvid:
- success – tavaliselt roheline, teavitusteks kui mingid tegevused õnnestuvad
- danger – tavaliselt punane, ebaõnnestunud tegevused, vead.
- warning
- info
Viimasena välja toodud nö süsteemi värve ei ole tark vahetada, need on kasutajakogemuse mõttes aastate jooksul pika lokunud – me teame, et punane tähendab, et midagi on jama, roheline, et kõik on hästi.
Bootstrapi värvipalett
Vaikimisi on Bootstrapi primaarvärviks sinine ja sekundaarseks värviks hall.

Lisaks on Bootstrapis olemas valik värvipalette: Bootstrapi lisavärvipaletid
Oma värvid Bootstrapis
Loome oma värvidega Bootstrapi.
Esmalt sätime oma eelmises juhendis loodud arenduskeskkonna ümber selliseks, et iga juhend on omaette fail, millel ka sõltumatu scss fail. Nii saame hoida juhendid lihtsad. Kuna index.html fail sai juba eelmise juhendiga loodud, siis las ta jääb ja sinna võib lisada lingid teistele juhendite näidistele. Loome uue HTML-faili ja SCSS-i sellelel, kopeerides need eelmise juhendi failidest. Kopeerime ja nimetame need vastavalt bootstrap-02.html ja bootstrap-02.scss. Lisame main.jsfaili rea, mis impordib bootstrap-02.scss.
Lisame index.html faili lingi <a href="bootstrap-02.html">Bootstrapi värvide muutmine</a> ja loodud bootstrap-02.htmlfaili link indeks failile tagasi.
Et värvide muutmise effekt paremini ilmsiks tuleks, lisame lisaks olemasoleva nupu (eelmises juhendis loodud nupule) alla veel ühe. Sedapuhku sekundaarse nupu, ehk <button class="btn btn-secondary">Secondary button</button>
Pistame h1 pealkirja ja esilehele viiva lingi div-i sisse ning lisame sellel konteinerile primaarse taustaväri ja teksti värvi muutva utiliitklassi text-bg-primary, 3rem-i paddingut p-5ja 1rem marginit alla mb-3.
H1 elemendile lisame ülesse ja alla 3rem-i marginit ning lingile värviklassi link-light
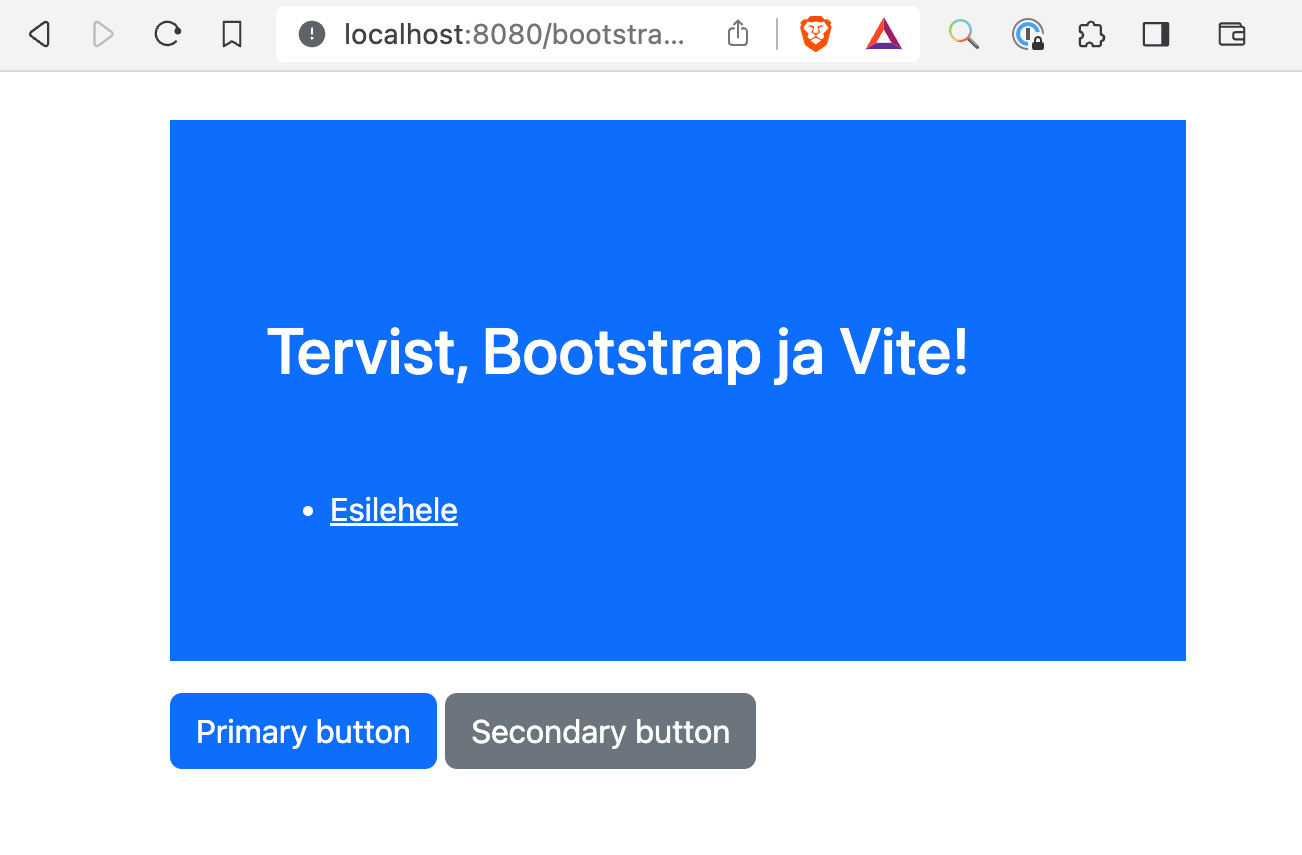
Nüüd võiks meie lehekülje sisuplokk näha välja umbes selline:
<div class="container py-4 px-3 mx-auto">
<div class="text-bg-primary p-5 mb-3">
<h1 class="my-5">Tervist, Bootstrap ja Vite!</h1>
<ul>
<li><a class="link-light" href="index.html">Esilehele</a></li>
</ul>
</div>
<button class="btn btn-primary">Primary button</button>
<button class="btn btn-secondary">Secondary button</button>
</div>
<script type="module" src="./js/main.js"></script>
Enda värvipaleti kasutuselevõtt
Järgmiseks avame bootstrap-02.scss faili ja impordime bootstrapi funktsiooid ja muutujad. Need read peame lisama faili algusesse, enne seal olevat bootstrapi importi:
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";Ja nüüd võime muuta värve.
Anname muutujale $primary uue väärtuse. Nt Bootstrapis endas defineeritud muutuja $indigo ja anname muutujale $secondary enda loodud väärtuse #F2E911. Lisaks peame me Boottrapile oma tegevusest teada ka andma ja selleks lisame defineerie, et muutuja $theme-colors kasutab meie poolt määratud muutujaid.
Eelnevat kokku võttes, näeb meie scssfail välja nüüd selline:
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
$primary: $indigo;
$secondary: #F2E911;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
);
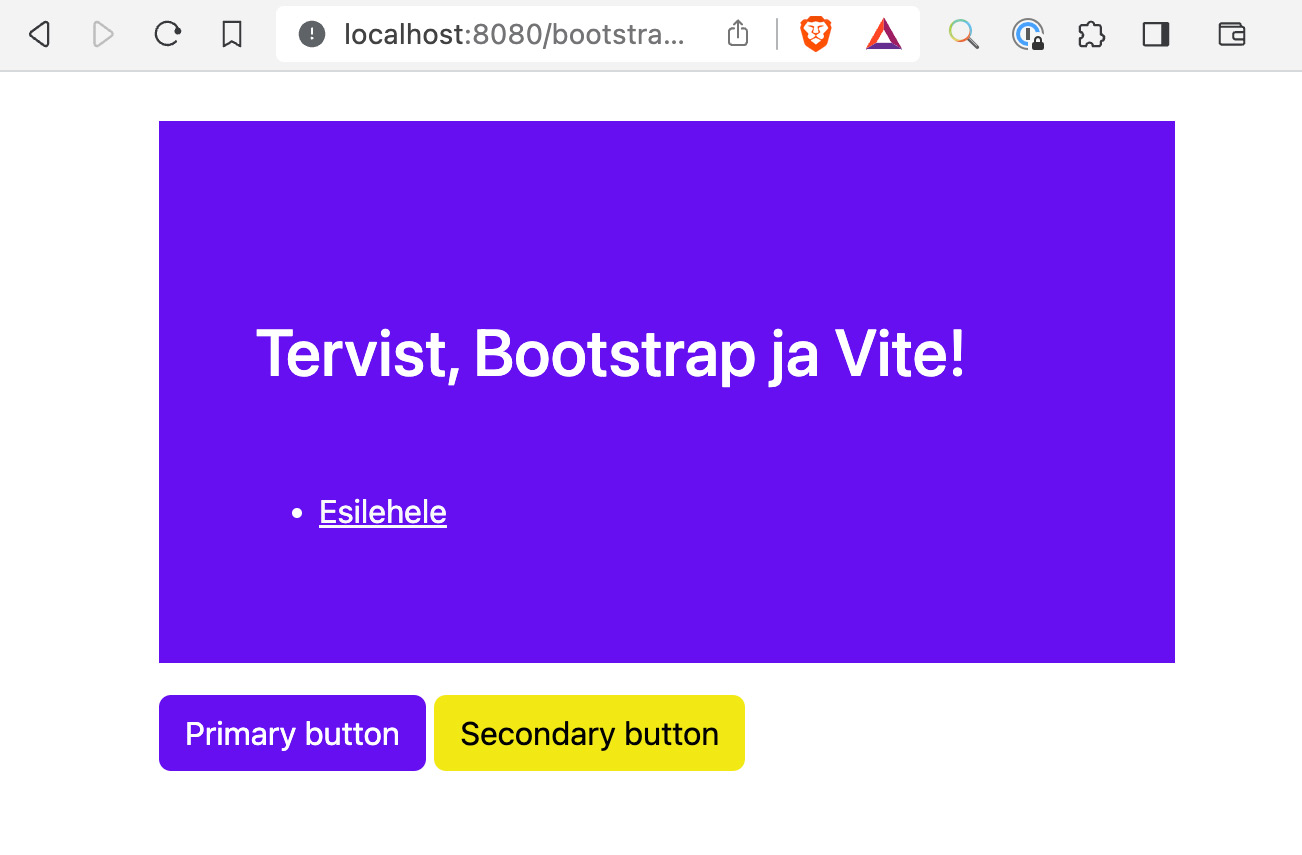
@import "~bootstrap/scss/bootstrap";Ja nüüd näeb meie leht välja selline:

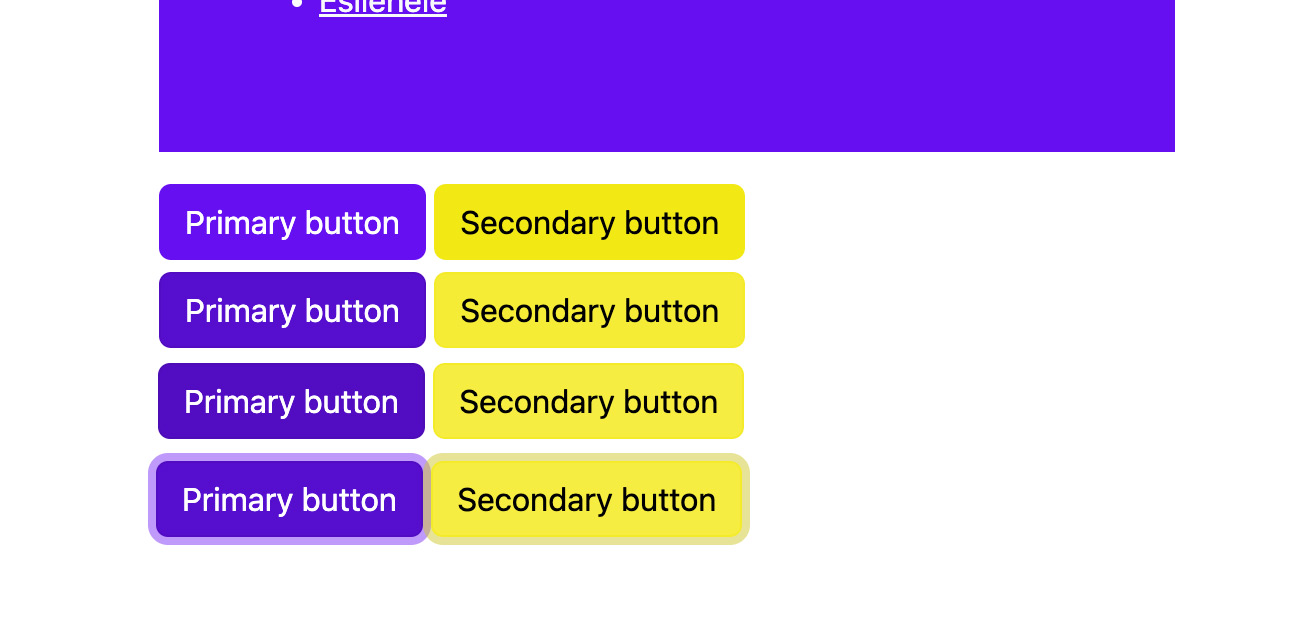
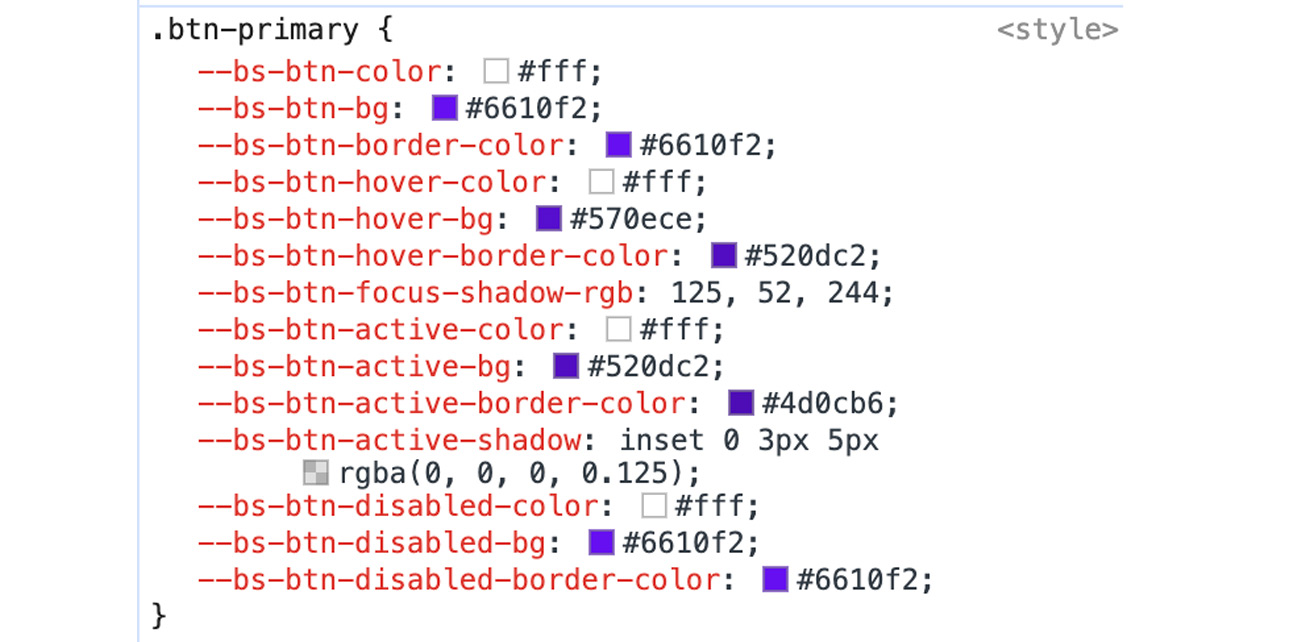
Peamine, mille me sedapidi setupiga saavutame on see, et Bootstrapi funktsioonid loovad ise kõik vajalikud pooltoonid juurde – hover, active, focus – olekud, mis kõik on väikse toonierinevusega:

Ilma sellise automatiseerimiseta tuleks käistsi kirjutada üle vaid ühe nupu puhul selline hulk muutujaid:

Nuppude olekute kohta olen ma pisut veel kirjutanud: milline on “õige” fookuse indikaator ja kui palju peaks hover state erinema tavalisest olekust